ページ連動型コースメニューは、Edel Membershipの管理画面で作ることができ、ページ内の適切な位置に設置されますが、ショートコードとしてサイト内の好きな位置に設置することもできます。
また、次のように「メニューを閉じた状態」を初期状態として設置できるなど、様々な機能を備えています。
Powered by Edel Membership
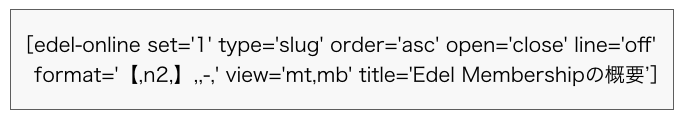
上のメニューは、次のショートコードで作られています。

複雑なコードに見えるかもしれませんが、以下のようなショートコードの作成をサポートする仕組みを用意していますので、誰でも簡単に作ることができます。

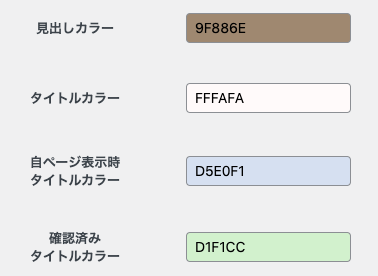
コースメニューの背景色は、現在のページ、それ以外のページ に加え、会員登録してログインすると、会員がコース内のページ(レクチャー)を学習したことを示す確認済み のカラーを使うこともできます。
なお、この背景色は、設定画面で変更できます。

Edel Membershipプラグインは、会員限定のコンテンツを表示をする用途に留まりません。
ユーザーの学習進捗を管理・確認できる機能を備えているため、オンライン講座(オンラインスクール )の導入・運用にも適しています(学習進捗の管理・確認機能については後述します)。
「会員サイトやオンライン講座なんて作る気ない」という方でも、ページ連動型コースメニューが役に立つ場合があります。
例えば、ブログやサイトを運営する中で「このような順番で記事を読んでほしい」と工夫をしたことはありませんか?
「まず先にこちらの記事をご覧ください」とか「こちらの記事の続きです」などと、順序立てて読んでほしいページへの誘導を試みたことがあるのではないでしょうか。
そんな時に、次のようなメニューを設置できたら、
Powered by Edel Membership
「閲覧する順番」と「現在のページ位置」を一目で確認できるため、ブログなどの非会員サイトにおいても、訪問者に親切な作りに改善できるかも知れません。
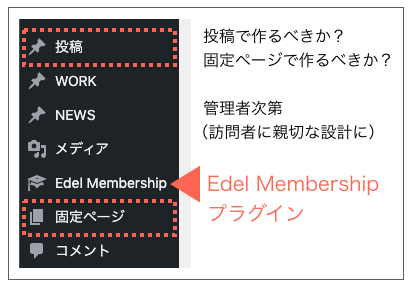
WordPressの強みはブログ機能にあるため、通常利用では「投稿」から記事を作ることが多いのに対し、Edel Membershipでは主に「固定ページ」を扱います。

ブログ記事やお知らせは「投稿」から記事を作るのが良いですが、スキルやノウハウなどを「オンラインマニュアル」のような形でまとめる場合は「固定ページ」で作る方が適しており、このような場合にEdel Membershipが大いに役に立つはずです。
まずは、会員サイトでも非会員サイトでも利用できる「ページ連動型コースメニュー」の概要について説明しました。
次に、コースとレクチャーという概念について説明し、その後に会員サイトの導入・運用に特化した機能を紹介していきます。